
Additionally, it helps create mobile-friendly forms. A study shows that users can complete top-aligned label fields more than the left aligned label input fields.
Label alignment: Always place the input fields label directly above the corresponding input field. For example, if you are asking for users’ zip code in the input field, then the size of the input field should be a ten-digit entry limit. When designing contact form, best practices suggest that the length of the input fields should be the same as the required input of that field. Size of input fields: Don’t use too long or too short input fields. You can focus on some critical points of the form when building responsive contact forms. If you make your contact form too long or difficult to fill up, you can’t expect that people will stick around with your form. The layout of the form is as important as the content of the form. You should design your contact form, so it is intuitive and straightforward. Use the perfect layouts and elements Apply right layouts and components Often, all it takes is following some fundamentals and testing your forms carefully before they go live. Whatever way you choose, you have to keep in mind that there’s a tiny difference between high-converting contact forms and low-conversion online forms. You can design your contact form either by coding or by installing a WordPress plugin in minutes. Ten tips and tricks for creating responsive contact forms Here, we have listed the ten best ways to create responsive contact forms. How you want to design your form to get more responses from users depends on you. They provide a suitable way for clients to catch up with you even if you are away. Contact forms also settle a communication channel between potential clients and business owners. Well, a smart contact form will help you to collect information from your site visitors smoothly. Similarly, you also need a list of emails to do similar marketing or campaigns for your website. But from among these unwelcome emails, sometimes you will stumble upon one that suits your business. It’s worth taking time out of your day to make sure that your online form is working correctly.Įvery day you must receive some unwanted emails in your inbox. You can increase your conversion rates, customer satisfaction, and ultimately more revenue for your online business through a good contact form. Responsive contact forms are the top priority for providing a user-friendly experience. Let’s get started! Why you need responsive contact forms Importance of responsive contact forms 

But before moving on to the main topic, let’s quickly go over why you need to spend your time designing responsive contact forms for your website.

Keep these things in mind, as this post walks you through ten tips and tricks to build better online forms for your website. You could just simply edit your contact form until you have something you like, but the best way to increase the conversion rate of your contact forms is to design it based on authenticating research results.

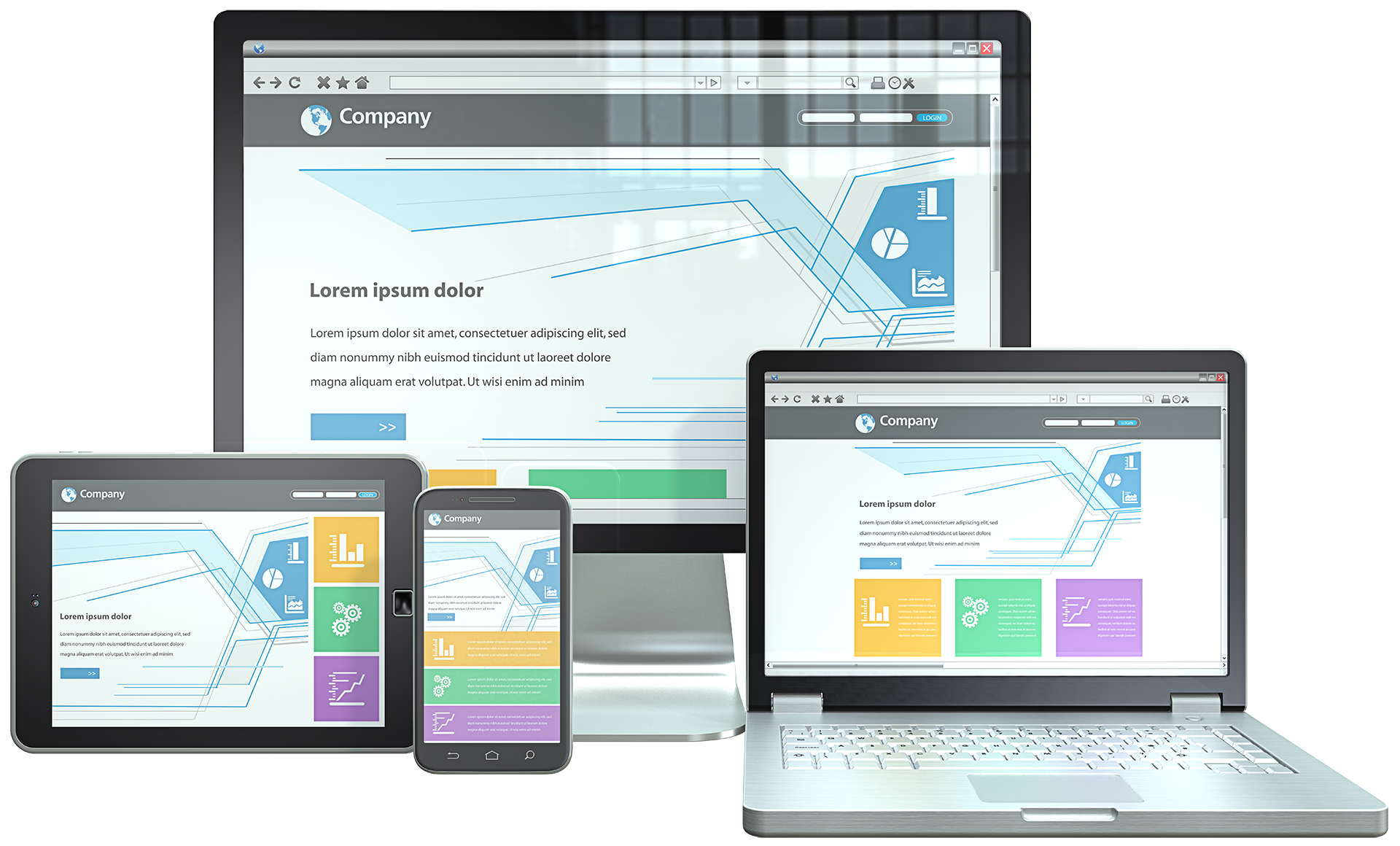
If you want to collect leads and stay in touch with your users, you have to make contact forms that are responsive to all devices, look good, and easy to fill up.Ī lot of elements affect the forms’ conversion rate. Though they are simple in functionality, you need to make sure that they are easy to use. Nowadays, online forms have become an essential element of websites. A good contact form can have an impact on your brands’ reputation as well as your conversion rates. Creating responsive contact forms is no longer optional for online businesses.








 0 kommentar(er)
0 kommentar(er)
